What is it about?
Well about me,
Martijn Casteel,
as easy as that!
A lone writer, writing about some thrilling encounters mainly in IT. First exciting point to elaborate;
Who am I?
Quoted from a strange movie with Jackie Chan. Well I'm not that old (yet) and I do like programming.
I'm an IT guy, I've
studied
Computer Science and Technical Artificial Intelligence. The latter is quite long and I have to explain it every time, so the short version is I'm building Jarvis.
I like watching movies among many other hobbies you may, or may not, find out reading my blog!
Pottery Throwdown
30 April 2024
During a holiday in the UK we encountered a great show called Pottery Throwdown. Which is a great show about pottery, since then we have done a workshop to do our pottery. Pottery Throwdown is free to watch on channel 4 in the UK, unfortunately I cannot watch it at home.
Flustered by this, as any IT guy would do, I created something to fix this issue. Using Ansible I am now able to set up an on-the-fly vpn server in the UK to connect to from home. Using Wireguard I can act if I’m in Londen.
The project started small. I have done Ansible before so using a little bit of commandline locally I could set up a small virtual server, a droplet. This VM has the latest Ubuntu version and the ssh credentials it needs to connect to. Ansible will wait for the server to be up and running and then will log in and install software like Wireguard.
After the wireguard is installed and configured with my keys I am able to connect with the vpn and watch my tv show. To reduce costs I have a create a simple webpage to create and destroy this server. It takes a few minutes to build up which is fine. This webpage has an api written in Go which I wanted to learn as well.
So the webpage can create a server and let Ansible install all the required software and configuration for Wireguard. I wanted to have some more feedback, therefore I added a simple go script that runs on the server and uses the Wireguard cli to retrieve usage information. This script reports this information to the webpage mentioned earlier. The webpage is updated with this information using websockets giving a live view of the bandwidth used on the vpn server.
This project is far from perfect but I did like to do some programming and learn a little bit of Go. And I can now happily finish the season of Pottery throwdown!
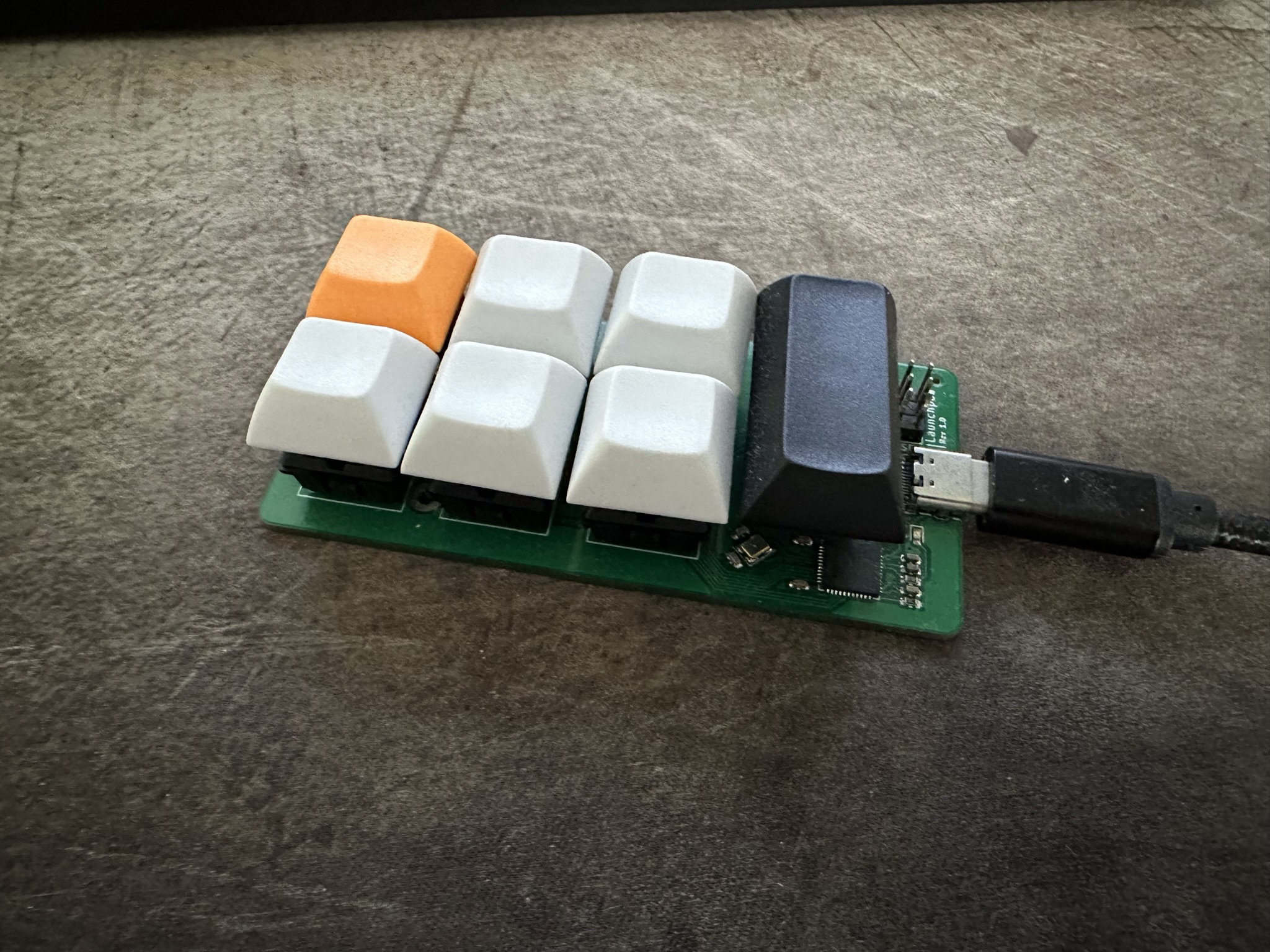
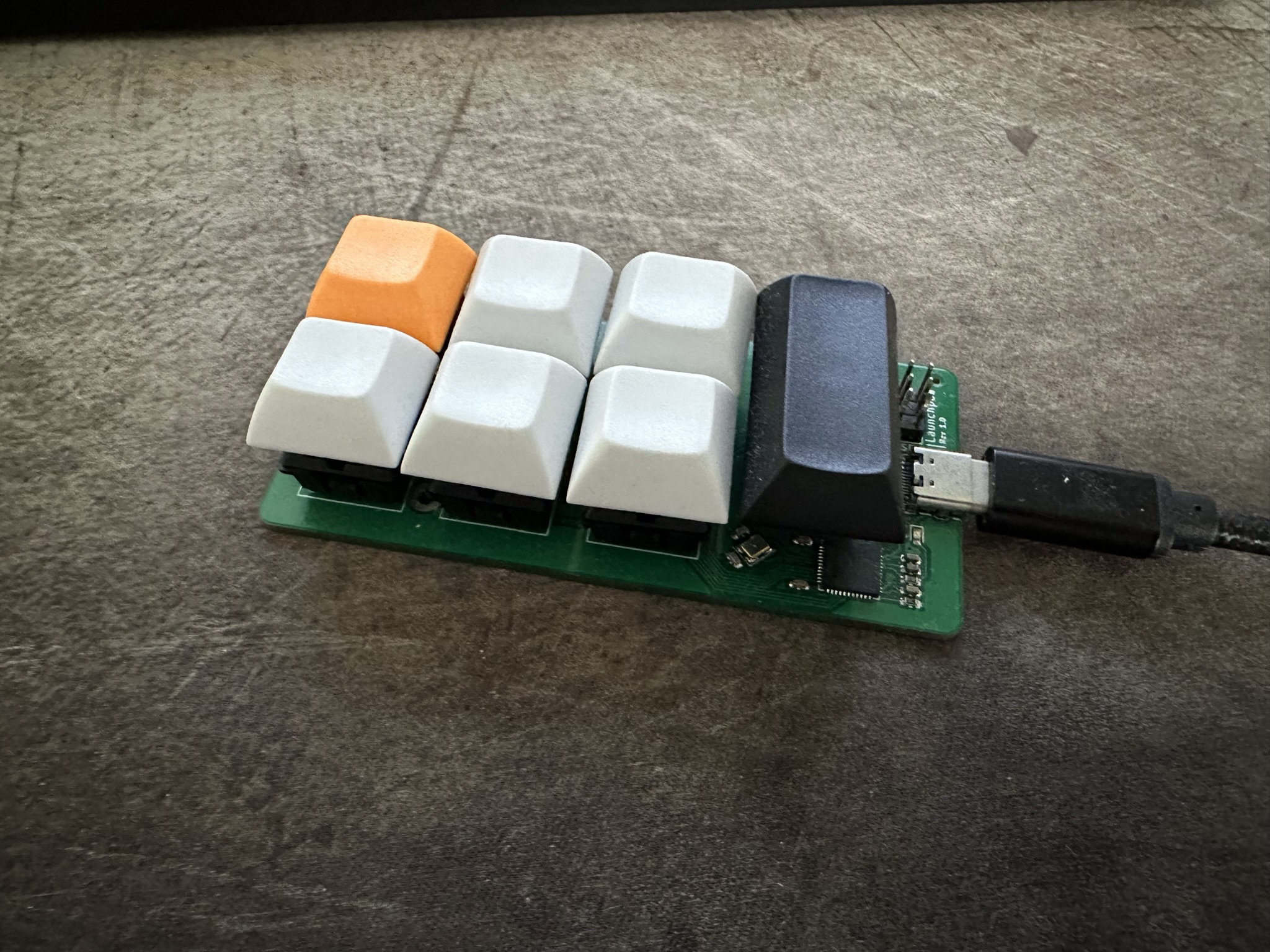
Launchpad
14 June 2023
For the last two years I have been working on Launchpad (trademark pending). This is a simple device with just 7 buttons that would make me the best Microsoft Teams user there is! A device that can easily mute my microphone with the press of a button, or even holding it to talk.

It was an awesome way to learn more about hardware, flashing microcontrollers, and learning embedded programming. I spend more money and time than I would admit, but I liked it a lot. Unfortunately, I have not achieved my goal. Microsoft Teams requires a certification to really create a device that manipulate Teams without being in focus.
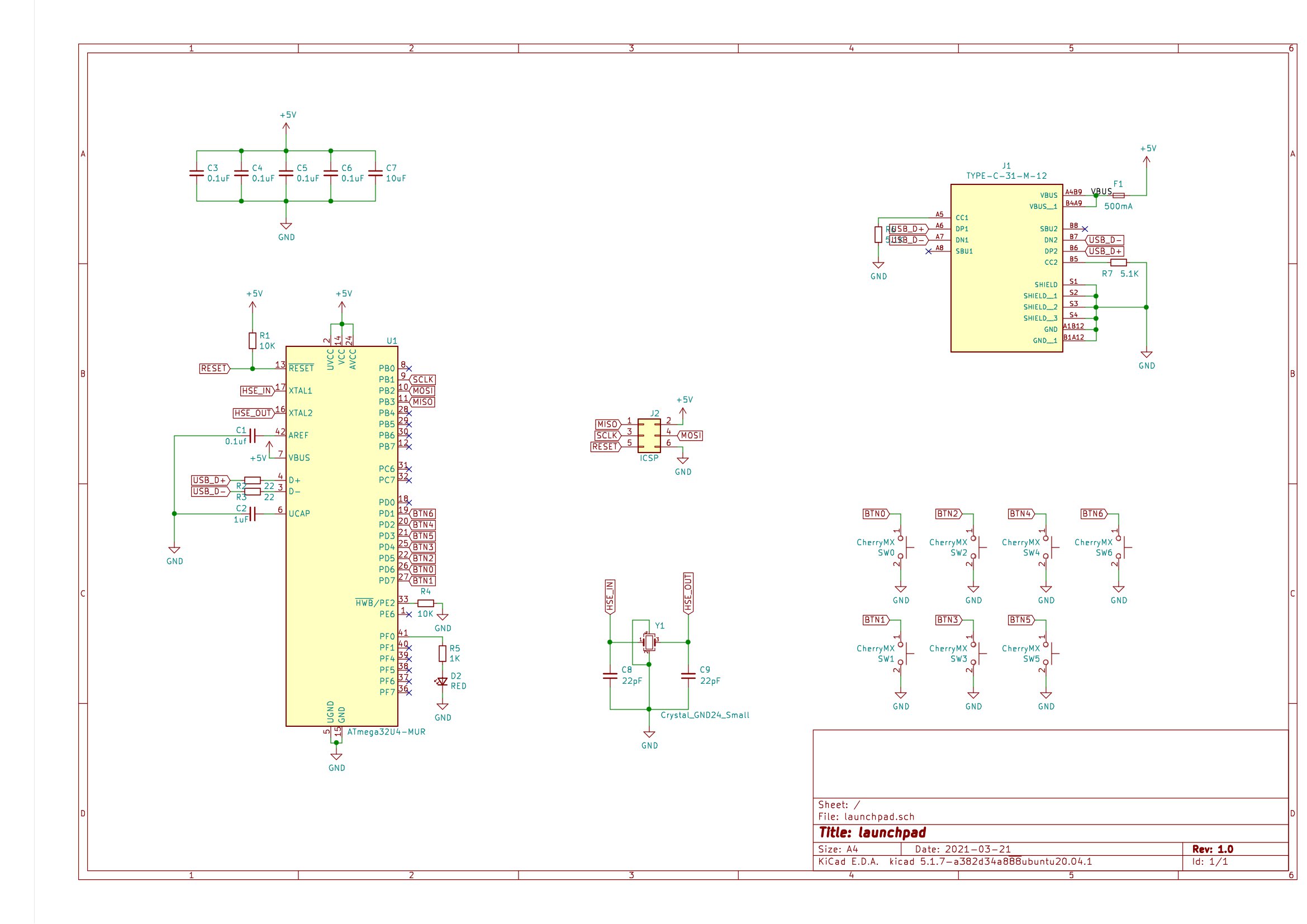
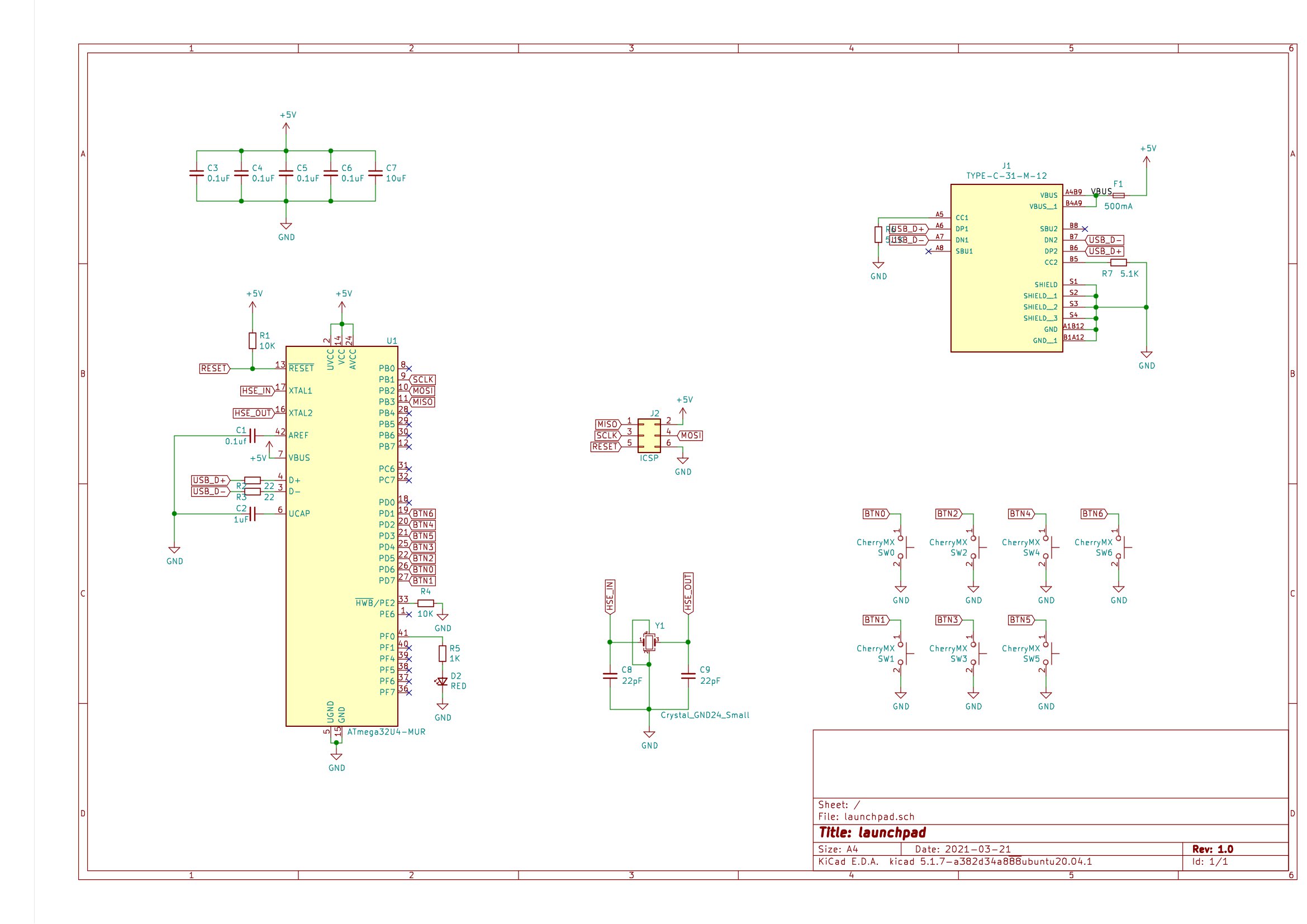
I started of by creating schematics. The opensource schematics of Arduino are very helpful. After like half a year of checking the schematics, the bill of materials, and the crystal circuit I ordered a manufacturer to create and populate five of my Launchpad 1.0 boards. There was a small problem where I added the wrong usb-c port to the bom. So that probably set me back another half year. After ruining 2 boards myself I found someone with better equipment and a steadier hand. He managed to solder all the pins of the usb-c port. Thanks!

Then the programming began, first I started with the Arduino IDE. The Atmega32u4 is a very common microcontroller in the Arduino Pro Micro and Leonardo. What a great feeling to see the led blinking. But I wanted more, I have been using Arduino quite often and I liked to be more in control. Also, I needed it since Arduino doesn’t provide USB-HID control out of the box other than a mouse or a keyboard.
So I set up VSCode to be able to make use of avr-gcc. A simple Makefile made my life a lot easier. Using an example of one other guy, some great explanation videos of Ben Eater on USB keyboards, and reading through lots of documentation of USB.org. I managed to get ahead with small steps. Eventually, the board was able to increase and decrease my output volume and mute it. As mentioned, the board is not able to mute the microphone on Teams without having focus.